
今や、ウェブサイトの集客や拡散に欠かせないソーシャルボタン。
WordPressサイトに導入する際、テーマによってはも元々設置されてある物もありますが、そうでない場合は自力で設置しなければなりません。
サイトにソーシャルボタンを設置するWordPressプラグインは多くありますが、そのほとんどが英語版だったり、好きなようにカスタマイズできなかったり・・・
そんな時は、忍者ツールズの忍者おまとめボタンで簡単設置する事をオススメします。
(※忍者おまとめボタンのWordPressプラグインを行うという方法もありますが、今回はより設置が簡単な、コードを貼り付ける方法を紹介します。)
「スポンサーリンク」
忍者おまとめボタンの特徴
忍者おまとめボタンは、Twitter、Facebook、LINEなど、100種類以上のソーシャルボタンを自由に組み合わせて設置する事ができます。
国産のツールなので、mixiやGREEなどの海外製のものにはないボタンもあります。
ボタンのサイズ、配置も好きなように決める事が出来るので、自サイトに合わせた設置の仕方が可能です。
また、ボタンのクリック数や流入数の解析もする事が出来ます。
忍者おまとめボタン設置の手順
① まず初めに、忍者ツールズユーザー登録をします。
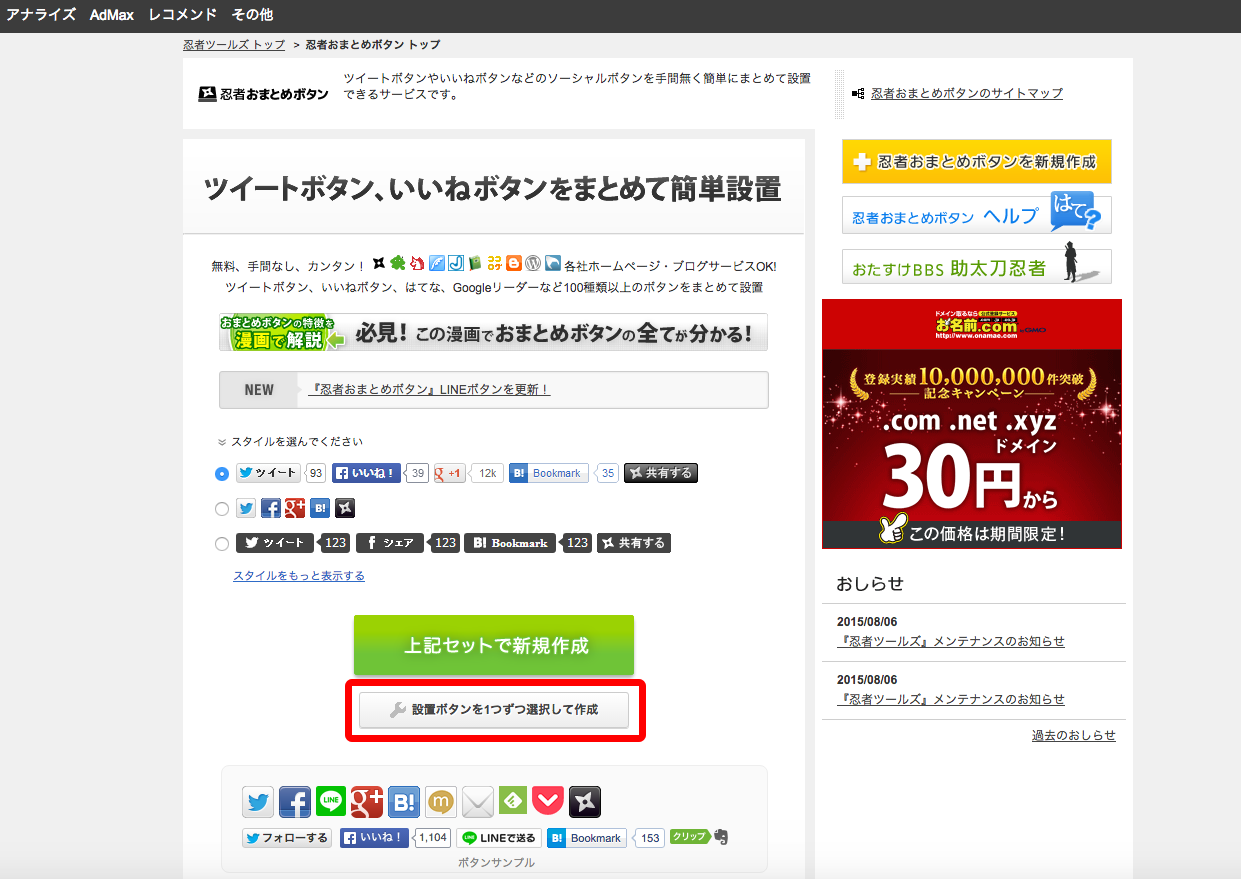
② 次に忍者おまとめボタンに進むと、予めいくつかのスタイルがセットで用意されています。
このセットをそのまま利用する場合は上記セットで新規作成をクリック。
今回は自由に組み合わせたソーシャルボタンを作成する為、設置ボタンを1つずつ選択して作成を選択します。

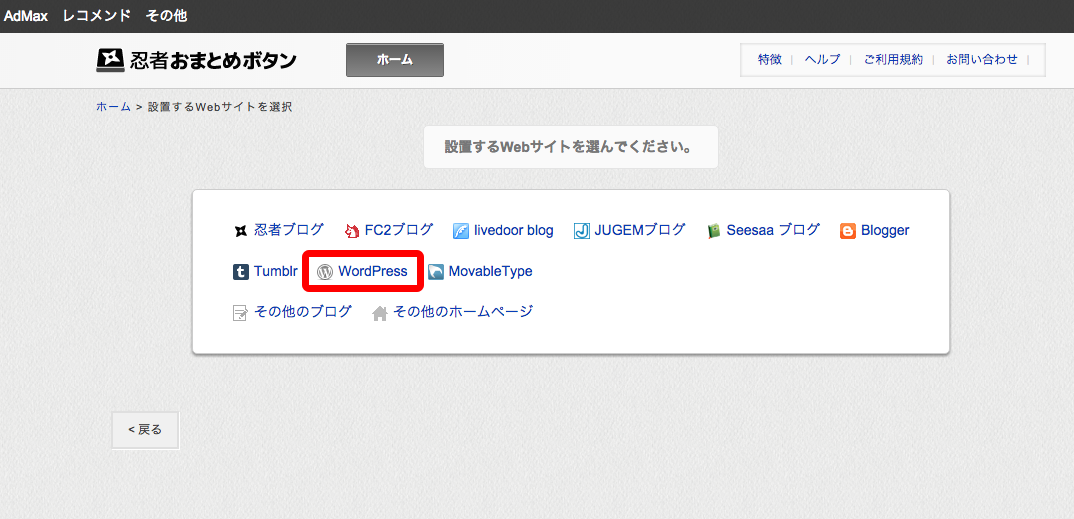
③ 設置するWebサイトを選びます。今回はWordPressを選択。

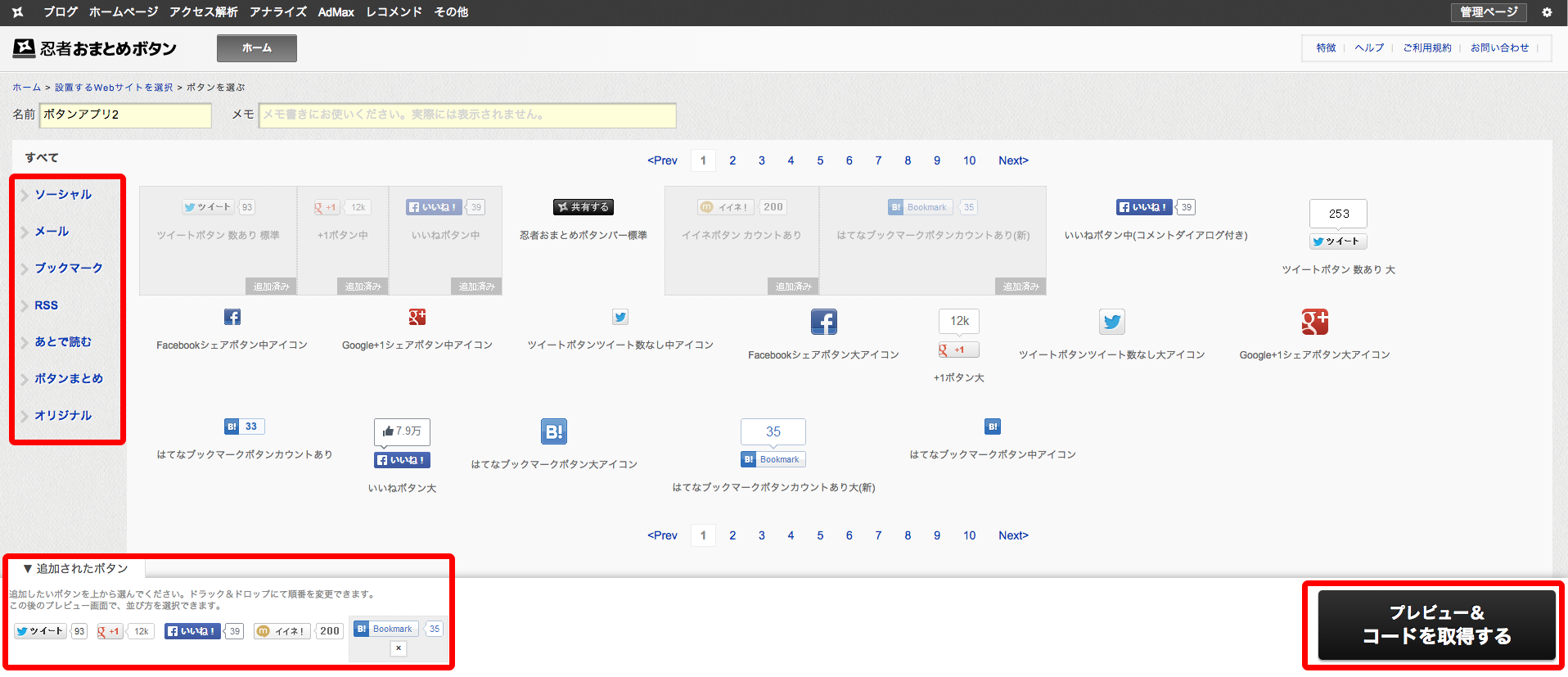
④ 追加したいボタンを選択し、プレビュー&コードを取得するをクリック。
※選択したボタンは、ドラッグ&ドロップで順番を移動する事が出来ます。

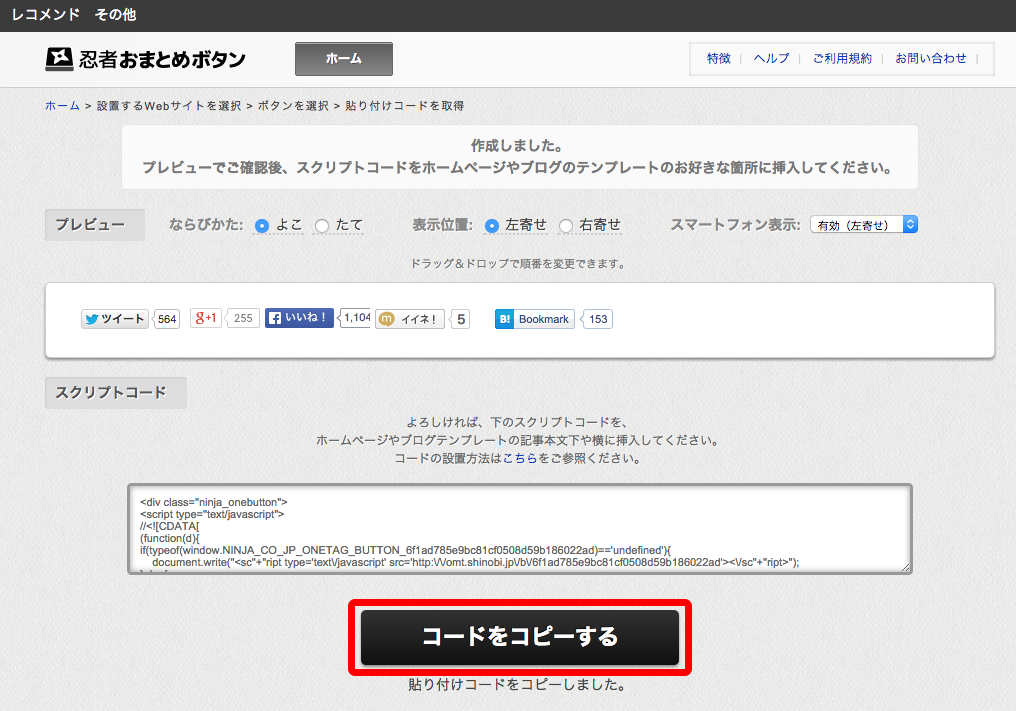
⑤ コードをコピーするをクリックし、サイトの設置したい場所に貼り付ければ完了です。

詳細設定
ここまででソーシャルボタンの設置は完了していますが、初期設定のままだと、スマホで表示した時にこのようなボタンが表示されます。

これを非表示にしたい場合は、ボタン管理画面からスマホ設定を無効にしておきましょう。
また、ボタンの解析機能が不要な場合は、こちらも無効にする事で訂正する事が出来ます。

まとめ
面倒に見えるソーシャルボタンの設置ですが、忍者おまとめボタンで作成したコードを貼り付けるという方法を使えば、簡単に解決できます。
一度作成したコードは使い回し可能な点も嬉しいところですね!
「スポンサーリンク」