
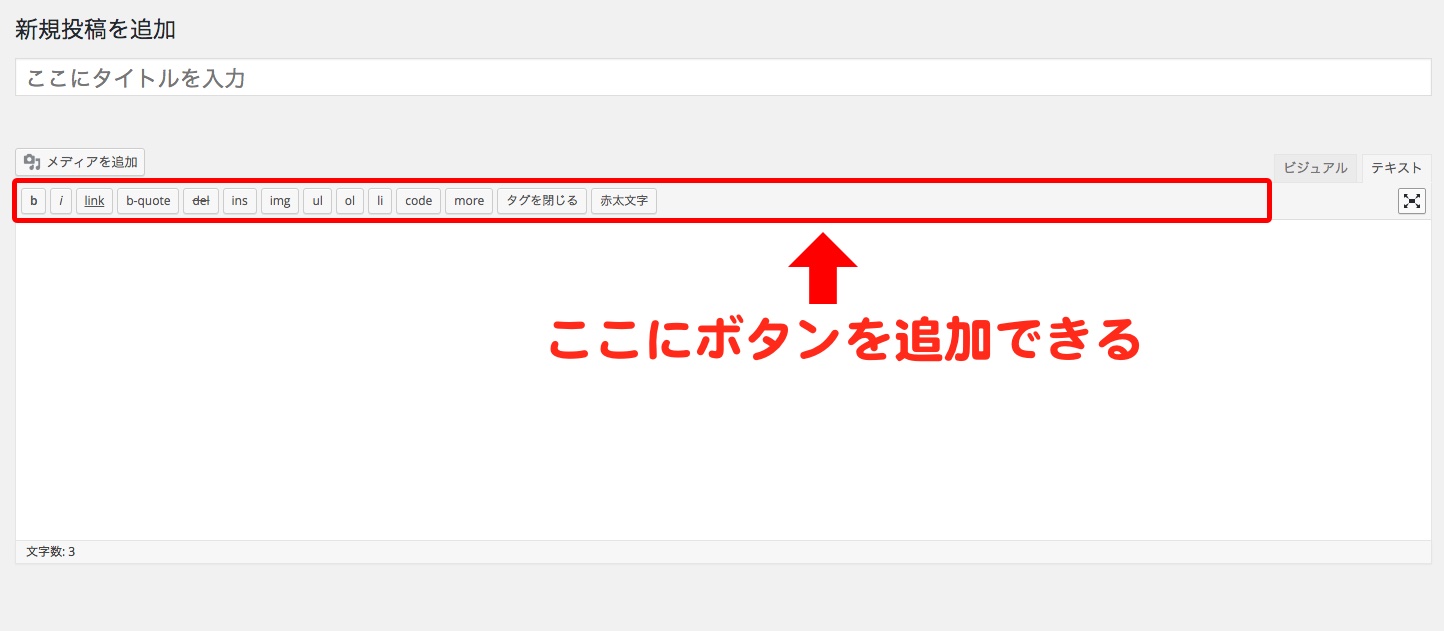
ワードプレスで文章を書く際、自作した小見出しや繰り返し使用する定型フォームなどを入れたい時、いちいちオリジナルのHTMLを入力したり、コピー&ペーストをしたりするのはかなり面倒ですよね。
そこで役立つのが、定型入力をボタン一つで管理できるプラグインAddQuicktag。
今回はそのAddQuicktagの設定と使い方を解説してみたいと思います。
「スポンサーリンク」
AddQuicktagとは?
AddQuicktagとは、ビジュアルエディタやテキストエディタに、定型入力ボタンを追加できるプラグインです。

文字に色をつけたい時、テンプレート文章を入れたい時など、その用途に合わせてエディタを拡張する事が可能です。
AddQuicktagの設定と使い方
インストールする
まずはAddQuicktagをインストールします。
管理画面から「プラグイン」→「新規追加」を選択し、
AddQuicktagと検索。
インストールが完了したら、有効化ボタンを押します。
これでAddQuicktagを使う準備は完了です。
追加したい定型を登録していく
今回は例として、文字を赤く太くするテキストをタグに入力していきたいと思います。
「プラグイン」→「インストール済みプラグイン」から「AddQuicktag」の「設定ボタン」をクリック。
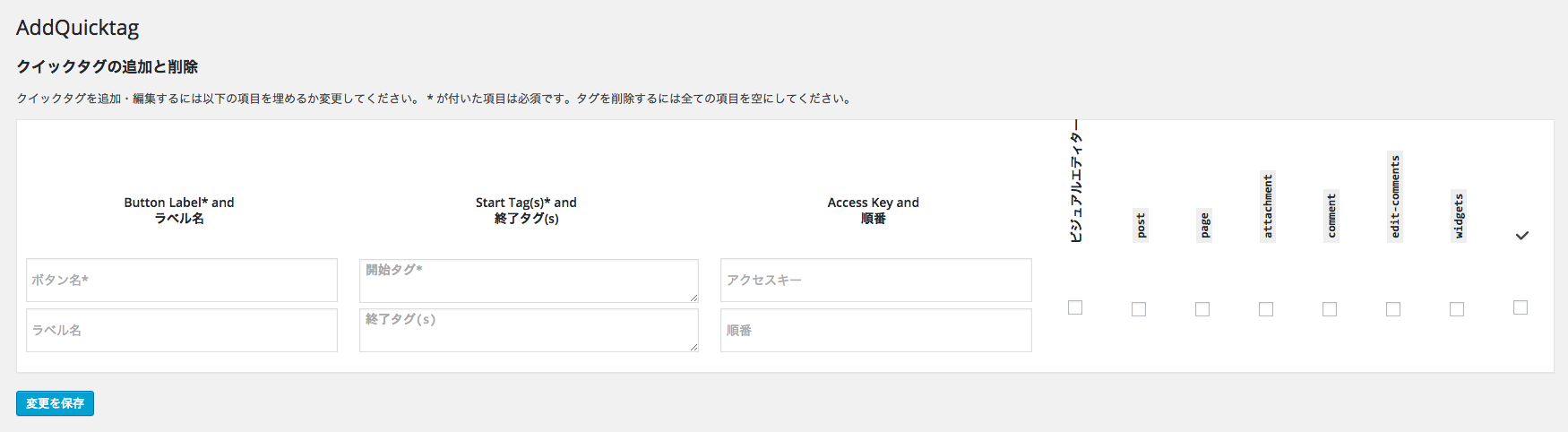
すると、このような管理画面が出てきます。

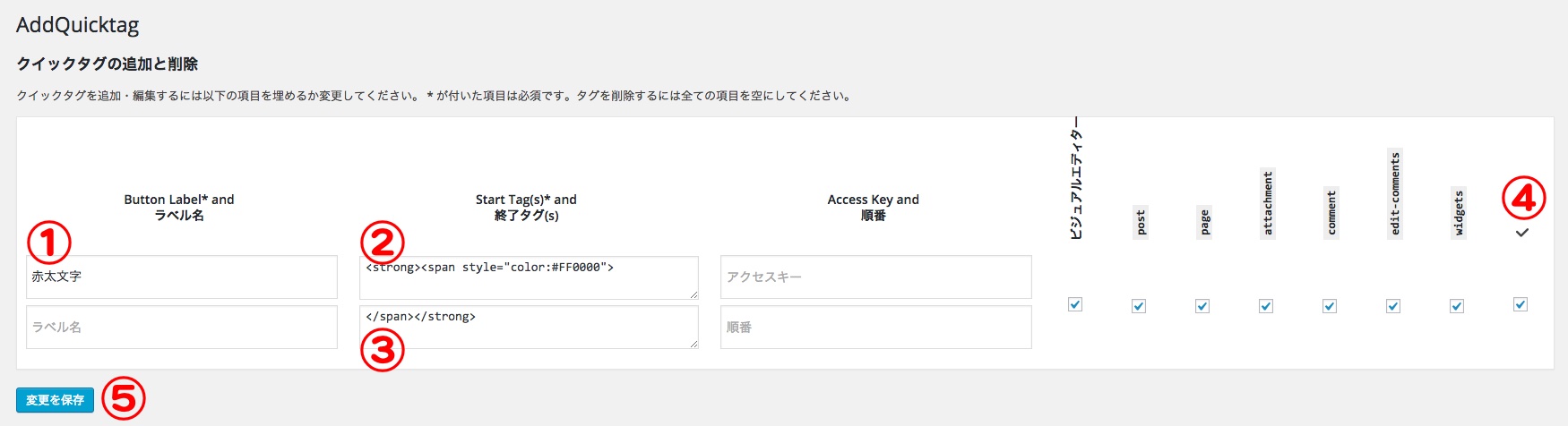
ここに、①ラベル名(エディタに表示されるボタンの名前)、②開始タグ、③終了タグを入力します。
④一番右のチェックボタンをクリック(これで全てのページでAddQuicktag利用可能)、⑤変更を保存を選択。

これで設定は終了です。
使い方
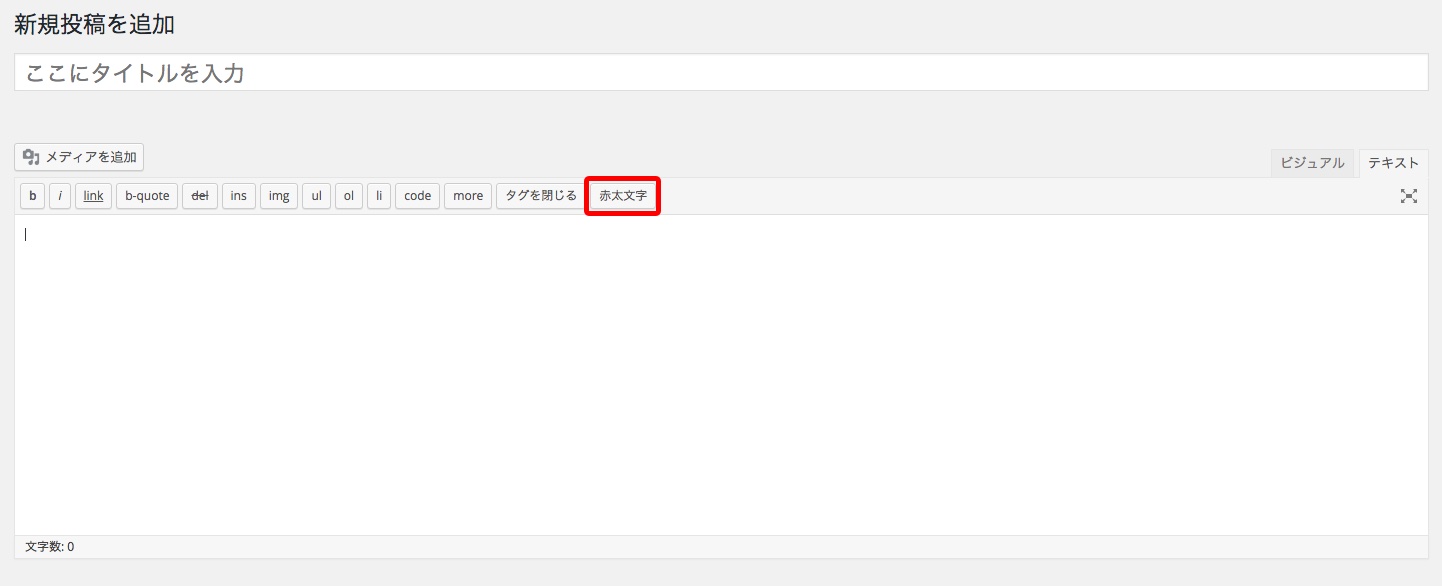
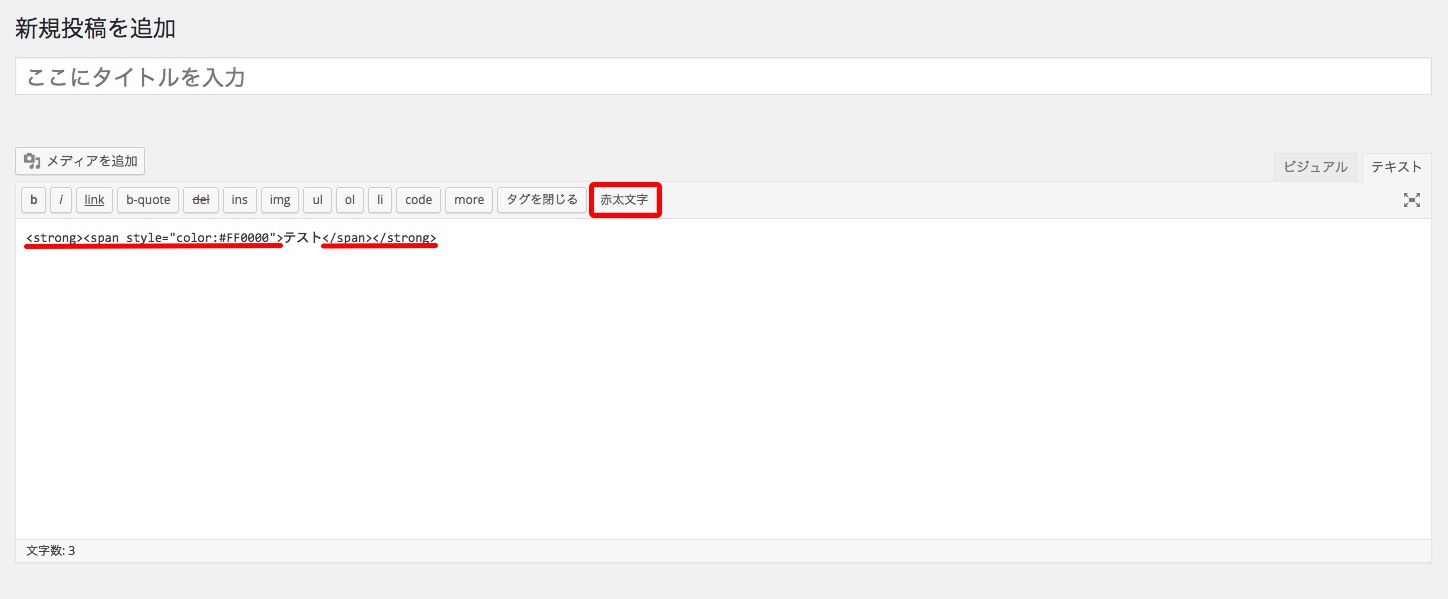
記事投稿画面を開いてみると、このように、先ほど登録した「赤太文字」が表示されています。

あとの使い方は、初期に登録されている定型ボタンのそれと同じです。
装飾したい文字を選択し、ボタンをクリック。

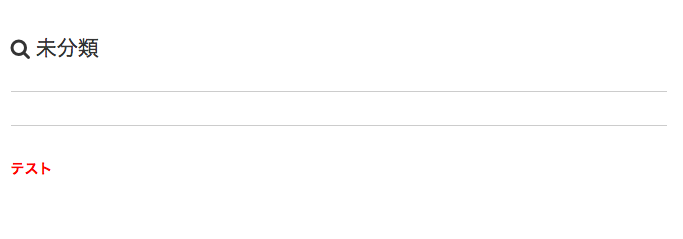
するとこのように、テストの文字が簡単に赤太文字になります。

まとめ
AddQuicktagは相当便利で、なおかつ設定も登録も非常に簡単です。
ワードプレスを使う上でインストールしておくべき、必須プラグインの一つと言えるでしょう。
よく使う文字装飾、テンプレートなどは全てAddQuicktagで管理しておく事で、時間や手間を大きく省く事が出来ます!
「スポンサーリンク」